Dojo Tooltips und Zend_Form
Angaben im Template
Für das Aussehen des Tooltips nutzen wir das Dijit Tundra-Theme.
<link href="/dijit/themes/tundra/tundra.css" rel="stylesheet" id="themeStyles" />
Damit es angewendet wird, erhält der Body-Tag die CSS-Klasse „tundra".
<body class="tundra">
Als letztes benötigen wir den JavaScript-Code. Um den Seitenaufbau zu beschleunigen (besonders in Google Chrome), kommt der Code am besten vor den schließenden Body-Tag.
<?php if ($this->dojo()->isEnabled()): ?>
<?php $this->dojo()
->setCdnBase(Zend_Dojo::CDN_BASE_GOOGLE)
->setDjConfigOption('parseOnLoad', true) ?>
<?php echo $this->dojo() ?>
<script type="text/javascript">
<!--
dojo.require('dijit.Tooltip');
//-->
</script>
<?php endif ?>
Wir nutzen in diesem Fall keine lokale Installation, sondern die bei Google gehosteten Dateien.
Das Formular
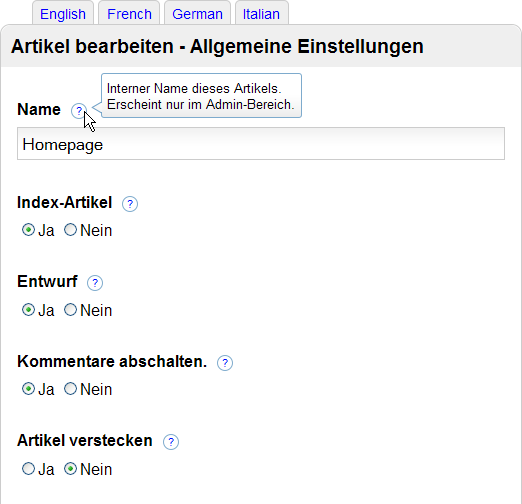
Das Formular wird in einer eigenen Klasse konfiguriert. Hier exemplarisch das erste Element des Formulars aus dem Screenshot.
<?php
/**
* Item settings * {@link http://www.scriptblogger.de/ } */
class Form_ItemSettings extends Zend_Form
{
/**
* Constructor
*
* @param object $view View object
* @param array $options Form options
*/
public function __construct($view, $options = null)
{
parent::__construct($options);
Zend_Loader::loadClass('Zend_Form_Element_Text');
$this->setName('itemSettings');
$this->setDecorators(array(
'FormElements', array(
'HtmlTag', array(
'tag' => 'dl',
'class' => 'zend_form'
)
),
array(
'Description', array(
'placement' => 'prepend'
)
),
'Form'
));
$itemName = new Zend_Form_Element_Text('itemName');
$itemName->setRequired(true)
->setLabel($view->instructionTooltip('itemName', 'itemNameQ', 'questionmark'))
->setDescription($view->instructionTooltip('itemNameDescription', 'itemNameQ', 'tooltip'))
->setDecorators(array(
'ViewHelper',
'Errors',
array(
'Description', array(
'placement' => 'append',
'escape' => false,
'tag' => 'span'
)),
array('HtmlTag', array('tag' => 'dd')),
array('Label', array('tag' => 'dt', 'escape' => false)),
));
$this->addElement($itemName);
}
}
An setLabel() und setDescription() wird das Resultat des View-Helpers instructionTooltip() übergeben. Der Code von instructionTooltip() folgt weiter unten.
Standardmäßig wird HTML-Code in Label und Description in Sonderzeichen konvertiert und nicht ausgeführt. Um das zu verhindern, erhält der Decorator von Label und Description jeweils folgende Option:
'escape' => false
Der View Helper
Der View-Helper generiert den HTML-Code für das Fragezeichen und den Tooltip. Statt eines View-Helpers hätte man das sicherlich auch durch Erweiterung von Zend_Form lösen können. Der View-Helper soll aber auch später unabhängig von einem Formular in den Templates zum Einsatz kommen.
<?php
/**
* Instruction tooltip
* {@link http://www.scriptblogger.de/ } */
class GentleSource_View_Helper_InstructionTooltip
{
/**
* Current view
*/
public $view;
/**
* Get current view
*/
public function setView(Zend_View_Interface $view)
{
$this->view = $view;
}
/**
* Generate instruction tooltip HTML code
*
* @param string $text Visible text
* @param string $id Connect ID
* @param string $mode label|description
*/
public function instructionTooltip($text, $id, $mode = 'label')
{
if ($mode == 'label') {
return $this->view->translate($text) .
' <span id="' . $id . '" class="instructionQuestionmark">' .
$this->view->translate('instructionQuestionmark') . '</span>';
}
if ($mode == 'description') {
return '<span dojoType="dijit.Tooltip" style="display:none;" connectId="' .
$id . '" id="' . $id . '_tooltip">' . $this->view->translate($text) . '</span>';
}
}
}
Der Parameter $text enthält den Text, der entweder als Label oder als Description angezeigt werden soll.
Der Parameter $id enthält die ID des HTML-Tags, mit dem das Tooltip verbunden werden soll. Beim überfahren des mit dieser ID gekennzeichneten HTML-Tags mit der Maus, wird der Tooltip angezeigt.
Der Parameter $mode enthält die Anweisung, ob der HTML-Code für das Label oder für die Description ausgegeben werden soll.
Bei $mode == 'label' wird das ursprüngliche Label erweitert. In unserem Beispiel enthält der Platzhalter „instructionQuestionmark" ein Fragezeichen und wird durch Zend_Translate automatisch ersetzt. Man kann dafür natürlich auch jeden anderen Text oder auch eine Grafik verwenden. Der CSS-Code für das Fragezeichen sieht übrigens wie folgt aus:
.instructionQuestionmark {
font-size:0.7em;
font-weight:normal;
color:#00f;
border:1px solid #7EABCD;
-moz-border-radius:15px;
-webkit-border-radius:15px;
margin-left:0.5em;
margin-right:2em;
padding-left:4px;
padding-right:4px;
}
Bei $mode == 'description' wird der Tooltip-Layer mit dem Beschreibungstext zurückgegeben.
Weitere Beispiele für die Nutzung von Tooltips auf dojotoolkit.org.